H5 新特性
全屏
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#container{
width:100px;
height: 100px;
background-color: #f00;
}
</style>
</head>
<body>
<p>1111</p>
<p>1111</p>
<p>1111</p>
<p>1111</p>
<div id="container">
<button onclick="enterFullscreen()">进入全屏模式</button>
<button onclick="exitFullscreen()">退出全屏模式</button>
</div>
<p>222</p>
<p>222</p>
<p>222</p>
<p>222</p>
<p>222</p>
<p>222</p>
<script>
function enterFullscreen(){
let divEle = document.getElementById('container');
divEle.requestFullscreen();
}
function exitFullscreen(){
}
</script>
</body>
</html>
canvas
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#canvas{
display: block;
margin: 0 auto;
border:1px solid #333;
}
</style>
</head>
<body>
<canvas id="canvas"></canvas>
<script>
let canvasEle = document.getElementById('canvas');
canvasEle.width = 800;
canvasEle.height = 480;
</script>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#canvas{
display: block;
margin: 0 auto;
border:1px solid #f0f;
}
</style>
</head>
<body>
<canvas id="canvas"></canvas>
<script>
let canvasEle = document.getElementById('canvas');
canvasEle.width = 800;
canvasEle.height = 480;
let ctx = canvasEle.getContext('2d');
ctx.strokeStyle="#f0f";
ctx.strokeRect(50,50,100,100);
ctx.fillRect(200,50,100,100)
ctx.fillStyle="red"
ctx.fillRect(350,50,100,100)
</script>
<script>
</script>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#canvas{
display: block;
margin: 0 auto;
border:1px solid #333;
}
</style>
</head>
<body>
<canvas id="canvas" width="600" height="400"></canvas>
<script>
let dataset = [
{
text:'家电用器',
sales:210
},
{
text:'音像制品',
sales:125
},
{
text:'手机通讯',
sales:98
},
{
text:'服装服饰',
sales:310
}
];
let canvasEle = document.getElementById('canvas');
let ctx = canvasEle.getContext('2d');
let width = 30;
dataset.forEach((item,index)=>{
ctx.fillRect(index * width,canvasEle.height-item.sales,width,item.sales);
});
</script>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#canvas{
display: block;
margin: 0 auto;
border:1px solid #333;
}
</style>
</head>
<body>
<canvas id="canvas" width="600" height="400"></canvas>
<script>
let dataset = [
{
text:'家电用器',
sales:210
},
{
text:'音像制品',
sales:125
},
{
text:'手机通讯',
sales:98
},
{
text:'服装服饰',
sales:310
},
{
text:'家居家具',
sales:225
}
];
let canvasEle = document.getElementById('canvas');
let ctx = canvasEle.getContext('2d');
let width = 50;
let spacerNum = dataset.length - 1;
let spacerWidth = Math.ceil((canvasEle.width - dataset.length * width ) / spacerNum);
ctx.fillStyle = '#900';
dataset.forEach((item,index)=>{
ctx.fillRect(index * (spacerWidth + width),canvasEle.height-item.sales,width,item.sales);
});
</script>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#canvas{
display: block;
margin: 0 auto;
border:1px solid #333;
}
</style>
</head>
<body>
<canvas id="canvas" width="600" height="360"></canvas>
<script>
let canvasEle = document.getElementById('canvas');
let ctx = canvasEle.getContext('2d');
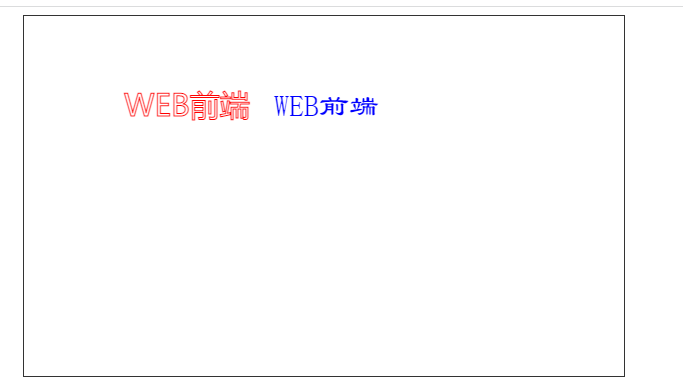
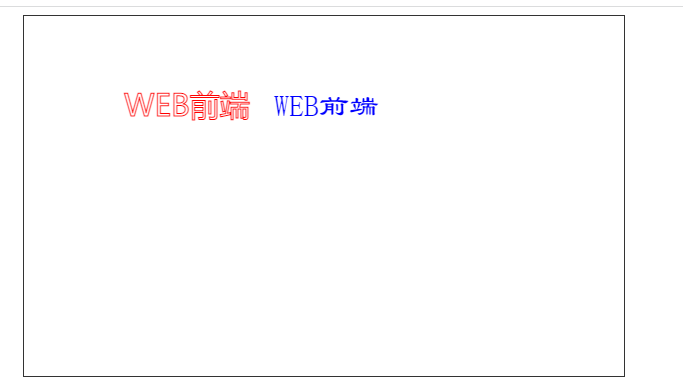
ctx.strokeStyle = '#f00';
ctx.font = '30px Microsoft Yahei';
ctx.strokeText('WEB前端',100,100);
ctx.fillStyle = '#00f';
ctx.font = '30px 隶书';
ctx.fillText('WEB前端',250,100);
</script>
</body>
</html>